selamat siang semuanya, sekarang saya akan shere seperti judul yang diatas ,mungkin semuanya sudah tau kan cara tambah Gadget yang satu ini kan, klok yang belum tau silahkan simak cara-caranya di bawah ini ..
Cara Menghitung Jumlah Pengunjung Berdasarkan Bendera Negara di Blog
- Kalian kunjungi situs flagcounter atau klik disini
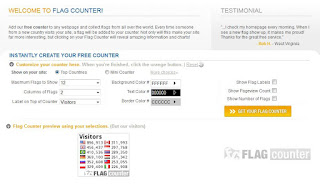
Nanti kalian akan melihat tampilan seperti ini :
- Seperti pada gambar diatas, nanti kalian bisa mengatur tampilan dari flag counter tersebut sesuka kalian. Berikut beberapa keterangan menu editing yang di berikan :
- Top Countries : menampilkan jumlah pengunjung tiap negara dengan bendera negara asal pengunjung.
- Flag Map : menamplkan pengunjung dalam bentuk map aatau peta dunia
- Mini Counter : menampilan counter dalam bentuk mini berupa pagaview blog.
- Maximum Flag to Show : Jumlah bendera yang akan di tampilkan
- Column of Flags : Jumlah kolom untuk counter
- Label on Top of Counter : Nam dari counternya. bisa di ganti sesuai keinginan.
- Background Color : Warna latar belakang
- Text Color : warna teks.
- Border color : Warna garis tepi.
- Show Country Codes : Menampilkan kode setiap negara, misalnya amerika dengan kode US.
- Show Pageview Count : Menampilkan jumlah pageview atau jumlah penelusuran halaman di satu blog
- Show Number of Flags : Menampilkan seluruh jumlah bendera asal pengunjung.
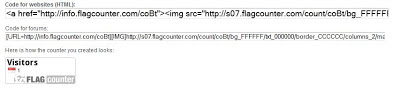
- Setelah selesai ngeditnya, klik tulisan GET YOUR FLAG COUNTER Kemudian kalian akan melihat tampilan jendela baru yaitu verivikasi email,, kalian klik Skip aja ya? tidak usah diisi tidak apa-apa. Maka kalian akan mendapatkan Kode yang diberikan,, Lihat gambar :
- Kemudian kalian ambil kodenya (yang paling atas), setelah itu pasang ke HTML/Javascript pada Blog kalian.
- Caranya :Klik rancangan - Elemen laman - Tambah gadget - HTML/Javascript
Masukkan kode kedalam kotak yang di sediakan kemudian klik save.
sekian moga bermanfaat :)